Как создать оптовый магазин на Shopify? Добавить оптовую торговую площадку в ваш магазин Shopify легко и это не требует дорогостоящего приложения. Просто скопируйте и вставьте немного кода, и все готово!
Это руководство поможет вам создать оптовый раздел в вашем магазине Shopify. Это означает, что вы сможете заблокировать определенные продукты, коллекции и страницы, чтобы к ним имели доступ только те клиенты, которых вы утвердили в качестве оптовиков.
Этот метод использует функцию существующих учетных записей клиентов в вашем Shopify — просто отметьте учетные записи клиентов, которых вы одобрили, и они смогут получить доступ к вашим оптовым продуктам, коллекциям и страницам.
Весь код, который вам понадобится, находится в руководстве ниже.
Шаг 1: отредактируйте theme.liquid
В вашем редакторе тем Shopify откройте theme.liquid. Найдите код, который выглядит так:
{{ content_for_layout }}
и замените его следующим:
{% if template contains 'wholesale' %}
{% if customer %}
{% if customer.tags contains 'wholesale' %}
{{ content_for_layout }}
{% else %}
{% include 'wholesale-note' %}
{% endif %}
{% else %}
{% include 'wholesale-note' %}
{% endif %}
{% else%}
{{ content_for_layout }}
{% endif %}
Шаг 2: Добавьте фрагмент, который называется «wholesale-note»
В редакторе тем нажмите на Snippets на боковой панели, а затем нажмите «Add snippet». Назовите это » wholesale-note. «. Скопируйте и вставьте приведенный ниже код в ваш новый фрагмент:
<h1 style="text-align:center;">This page is for approved wholesale customers only.</h1>
<p style="text-align:center;">
{% unless customer %}
<a href="/account/login">Log in to your account</a> |
{% endunless %}
<a href="/pages/contact-us">Contact us</a> to request a wholesale account.
</p>
Это сообщение, которое люди увидят, наткнувшись на страницу / продукт / коллекцию, которую вы хотите отображать только для одобренных оптовых покупателей. Оно просит их либо войти в свою учетную запись, чтобы просмотреть страницу, либо связаться с вами, чтобы запросить у вас оптовую учетную запись для себя.
Если у вашей страницы контактов окончание отличное от «contact-us», измените это в приведенном выше коде, чтобы сделать переход на нужную страницу.
Шаг 3: Добавьте несколько шаблонов
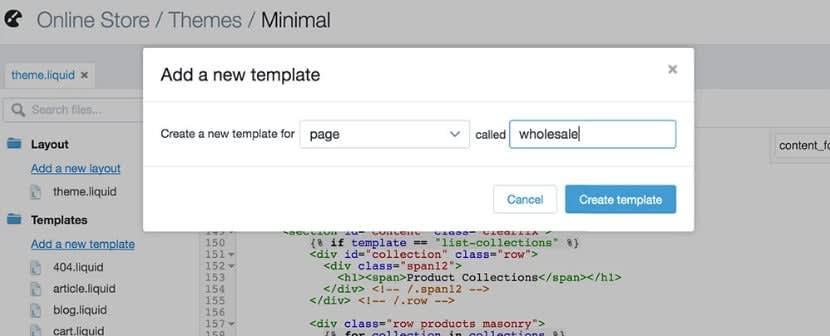
Нажмите на Templates > Add a new template.
Выберите «page» и назовите ее «wholesale».

Повторите этот процесс еще два раза, создав новый шаблон для «product» и «collection», назвав каждый «wholesale». Shopify автоматически поместит некоторый код в эти шаблоны для вас — просто оставьте его как есть.
Шаг 4: Создайте несколько оптовых продуктов
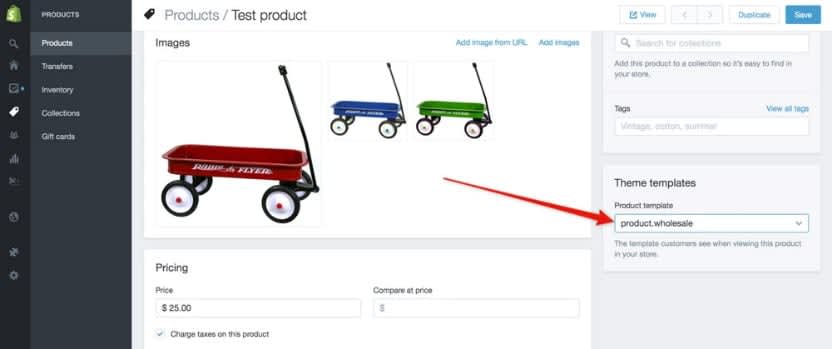
Создайте продукты в своей панели Shopify, как обычно, но не забудьте выбрать оптовый шаблон.
Если вы хотите продавать один и тот же продукт по розничным и оптовым ценам, просто продублируйте розничную версию, измените цену и примените оптовый шаблон.

В редакторе для любого товара, коллекции или страницы теперь вы сможете выбрать оптовый шаблон. Любой продукт, коллекция или страница с этим шаблоном теперь будут защищены, так что только одобренные оптовые покупатели смогут просматривать их.
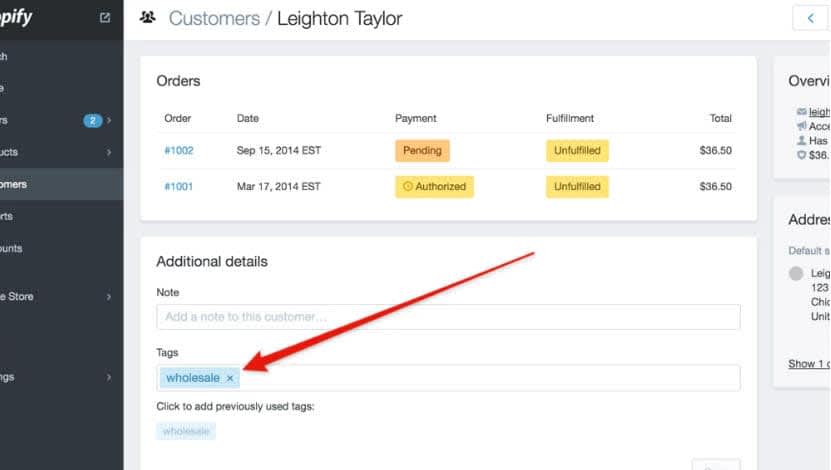
Шаг 5. Добавьте тег «wholesale» своим оптовым покупателям.
Я рекомендую сначала создать тестовую учетную запись клиента и пометить ее «wholesale», чтобы протестировать новую функцию. Перейдите в свою панель Shopify на Customers, затем создайте учетную запись для себя, если у вас ее еще нет. Откройте страницу учетной записи клиента, затем прокрутите вниз и добавьте тег «wholesale».

Затем перейдите во фронт энд своего сайта и войдите в свою учетную запись клиента. Если вы выполнили действия, описанные выше, вы сможете просматривать товары оптом, но только если вы вошли в систему.
Если вы выйдете из своей учетной записи клиента и попытаетесь посетить оптовый продукт, вы должны увидеть сообщение, которое мы добавили выше в Шаге 2. Не стесняйтесь изменить этот фрагмент, чтобы сообщение сообщало то, что вы хотите.
Шаг 6: Показываем другое меню навигации для оптовиков
Как сделать так, чтобы ваши оптовые покупатели могли просматривать ваши оптовые коллекции и товары? Если они используют обычную навигацию, они будут просматривать розничные продукты и не увидят ваши оптовые цены.
Чтобы сделать так, чтобы ваши оптовые клиенты могли просматривать ваши продукты и видеть их оптовые версии, мы изменим код вашей темы, чтобы показать другое меню навигации для посетителей, которые вошли в систему и которые являются одобренными оптовиками.
Это может быть более или менее сложно в зависимости от того, какую тему вы используете. Но общая идея такова:
Мы добавляем код, который работает так: «Вы вошли в систему как клиент? Если да, вы одобренный оптовый клиент?» Если ответ на оба вопроса «да», показывается навигационное меню, которое ссылается на все ваши оптовые коллекции. Если ответ на любой из этих вопросов — «нет», мы показываем им обычное меню навигации по сайту, которое видят все.
Вот как это сделать:
В вашем редакторе тем откройте theme.liquid и выполните поиск «main-menu». Если вы ничего не нашли, попробуйте поискать в файлах «navigation», «site-nav», «nav», «menu».
Вы также можете поискать в папке Snippets фрагмент, который называется «site-nav», «navigation» или «dropdown».
Если ваша тема использует Разделы, посмотрите в Sections > header.liquid.
Главное, что мы ищем, это следующий код:
{% for link in linklists.main-menu.links %}
Он может выглядеть немного иначе, примерно так:
{% for link in linklists[section.settings.main_linklist].links %}
Как только вы найдете его, замените его следующим:
{% assign menu_handle = 'main-menu' %}
{% if customer %}
{% if customer.tags contains 'wholesale' %}
{% assign menu_handle = 'main-menu-wholesale' %}
{% endif %}
{% endif %}
{% for link in linklists[menu_handle].links %}
Важный совет: не забудьте проверить, имеет ли ваша тема отдельный код для мобильной навигации. Если это так, вам придется скопировать / вставить код выше в двух местах – «mobile» и «desktop».
В этом процессе есть один последний шаг: на вашей панели Shopify перейдите в Online Store > Navigation и добавьте новое меню. Меню должно называться «Main Menu Wholesale». В этом меню добавьте любые ссылки, которые вы хотите, чтобы видели ваши оптовые клиенты.
Вот и все!
Если у вас возникли проблемы, не стесняйтесь оставить комментарий ниже, и я сделаю все возможное, чтобы помочь.
БОНУС: Как скрыть оптовые товары из результатов поиска
Потенциальная проблема, с которой вы можете столкнуться, заключается в том, что ваши оптовые товары отображаются в результатах поиска на вашем сайте. Например, если у вас есть строка поиска в шапке вашего сайта и вы выполняете поиск, ваши оптовые товары могут отображаться в результатах поиска. Вы, вероятно, хотите избежать этого, чтобы постоянные клиенты не могли видеть ваши оптовые продукты и цены.
Вот как скрыть оптовые товары на странице результатов поиска:
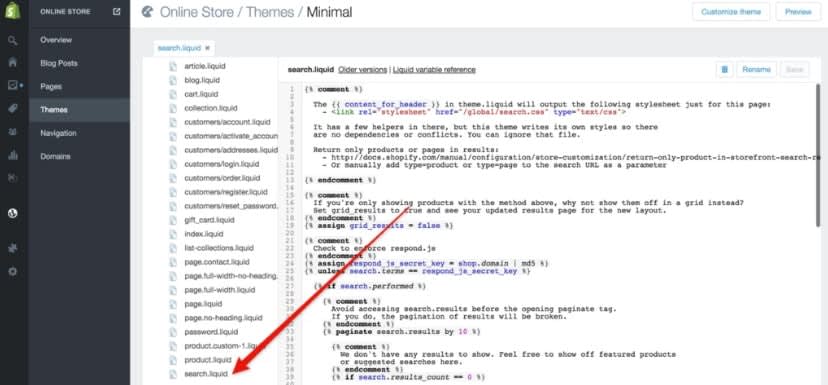
1. В редакторе тем в папке «Шаблоны» откройте search.liquid.

2. Найдите код, который выглядит следующим образом:
{% for item in search.results %}
...
{% endfor %}
3. Добавьте тег «wholesale» ко всем вашим оптовым товарам.
С этим кодом ваша страница результатов поиска теперь будет проверять, есть ли у товара тег для оптовых продаж. Если это так, он не будет отображаться на странице результатов поиска.
Нужна помощь?
Если вам нужна помощь в установке этой функции на вашем сайте, рекомендуем вам фриланс биржу Fiverr. Fiverr- это платформа, которая свяжет вас с проверенными Shopify разработчиками, которые могут взять достаточно скромную плату за такие небольшие обновления магазина, как это.
Нет магазина Shopify?
Попробуйте бесплатно по этой ссылке!
Нет опыта открытия магазина? Не беда — пройдите наш экспресс курс по Шопифай —
и вперед, к продажам!
(По мат-лам сайта Энвижн)